たまにというか、暇があればリージョンマップのハーデン神殿で信者集めするんですが、オート移動していると眠くなって直進 → 海に入水なんてあるんですが……。
ここは……?

MAP入って最初に見える神殿の北側あたりの砂浜が遠浅になっていて、その中で止まってました。
あれ死んでない……そして近くに島が……で、そこから行けるとこまで来てみました。
(この島に入るにはミニマップの右にある島から飛んで来ます。この島の直前が深くなっていて死にやすいので、ふんわり飛べる乗り物推奨です)
うーん、長い事やっているけど、全然知らなかった(´・∀・`)
他にも飛んでいけるところは……。
月: 2020年3月
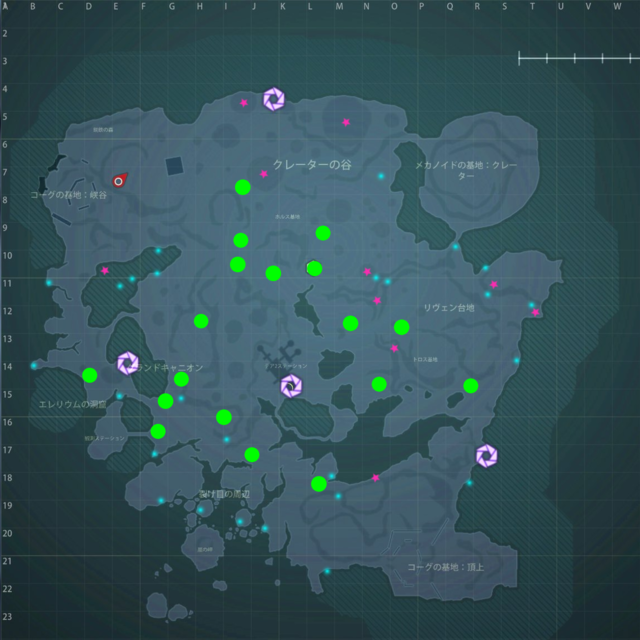
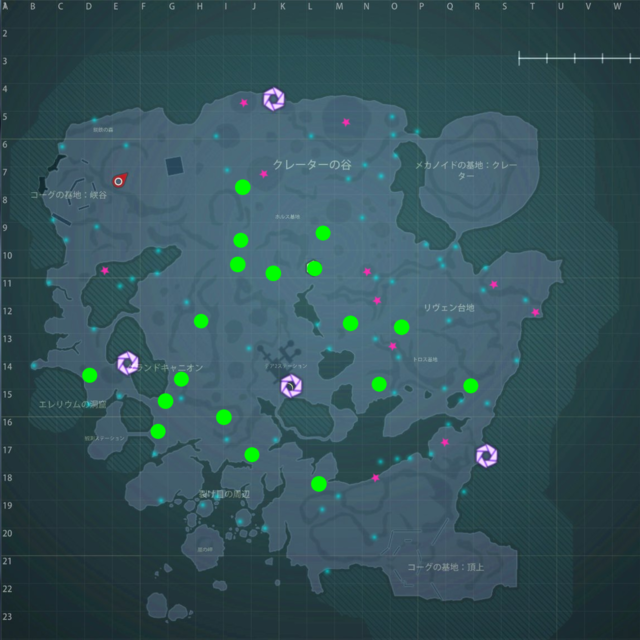
テアMAP(2020/03/23版)

大きい● 壊れたオキュラット(リトランスミッター開始クエ)
小さい● 信者
小さい★ 野良沸きヘリサー
信者を少し追加・修正。
残りはそんなに無いと思うけど広大なので、他に見付けた方はご報告お待ちしてます(‘A`)
野良ヘリサーについて。
一部のポイントでは隕石落下地点の近くにあって、無いとは思うけど下手すると2匹を相手する事になります(ヘリサーは戦闘中バックステップして間合いを取るので)。以下の3ヶ所です。
M5の大きなクレーター中央から南東側
Q17ラインの南側
R11の北東側
あと、M5の大きなクレーター・Q17ラインの所は「ヘリサーのメモリキューブ」のクエストでのヘリサー沸き狩りポイントとも近いです。
偵察のポイントの一部は、信者がいます。
M7
N17
S12
だから何? と言われたら身も蓋もありませんが、いたら偵察ついでに助けてあげましょー(‘∀`)
テアMAP(2020/03/22版)
テアMAP(2020/03/20版)
テアMAP(2020/03/19版)
そろそろ桜です
FireFox74 – userChrome.css
多段ブックマーク、タブ下段など。メモメモ。
場所はブラウザにアドレスとして「about:profiles」を。
ルートディレクトリーに「userChrome.css」を弄る。無ければ作る。
/* Firefox Quantum userChrome.css tweaks ************************************************/
#titlebar { -moz-box-ordinal-group: 3; }
/* メニューを上へ移動 */
#toolbar-menubar { position: fixed; display: inline-flex; }
[sizemode="maximized"]:not([tabsintitlebar="true"]) #toolbar-menubar,
[sizemode="normal"] #toolbar-menubar { top: 1px; }
[sizemode="maximized"] #toolbar-menubar { top: 8px; }
/* size of new tab tabs '+' icon */
.tabs-newtab-button .toolbarbutton-icon {
padding: 0px !important;
margin: 0px !important;
width: 18px !important;
height: 18px !important;
}
/* Makes bookmarks toolbar span multiple rows */
#PersonalToolbar {
min-height: var(--bookmark_items_height) !important;
max-height: calc(var(--bookmark_items_height)*(var(--bookmark_items_lines))) !important;
}
#PlacesToolbar > hbox{
display: block;
width: 100vw;
}
#PlacesToolbarItems{
display: flex;
flex-wrap: wrap;
/* --uc-bm-padding is defined in autohide_bookmarks_toolbar.css */
max-height: calc(var(--multirow-bmb-n-rows) * (5px + 1em + (2 * (var(--multirow-bmb-row-margin) + var(--uc-bm-padding,2px))))) !important;
overflow-y:auto;
scrollbar-color: var(--lwt-accent-color) var(--toolbar-bgcolor) ;
scrollbar-width: thin;
}
/* Hide the all-bookmarks button */
#PlacesChevron{ display: none }
/* Add some spacing between rows */
#PlacesToolbarItems > .bookmark-item{ margin: var(--multirow-bmb-row-margin) 3px !important; }
.bookmark-item {
visibility: unset !important;
}